使用 Jekyll 搭建 github 博客
Jekyll 是一个简单的博客形态的静态站点生产机器。它有一个模版目录,其中包含原始文本格式的文档,通过 Markdown 以及 Liquid 转化成一个完整的可发布的静态网站,你可以发布在任何你喜爱的服务器上。Jekyll也可以运行在 GitHub Page 上,也就是说,你可以使用 GitHub 的服务来搭建你的项目页面、博客或者网站,而且是完全免费的。
Windows 系统中安装 Jekyll,High 起来,yeah!
安装 Ruby 和 Ruby DevKit
安装 Ruby, 勾选 Add Ruby executable to your PATH

安装 Ruby DevKit

打开命令行工具 cmd
win + R and input cmd
进入 RubyDevKit 目录
cd c:/RubyDevKit
自动检测 Ruby installations 并把它们添加到配置文件
ruby dk.rb init
安装 DevKit, 绑定到你的 Ruby installation
ruby dk.rb install
很好!你已经完成了安装 jekyll 的准备工作。敢不敢继续挑战下一步,安装jekyll? : )
安装 jekyll
确认 gem 正确安装
gem -v

如果正确显示版本号则继续, 否则请重新安装 Ruby
gem install jekyll
确认 jekyll 正确安装
jekyll -v

恭喜你!你已经成功安装了 jekyll, 是不是兴奋起来了,我们继续 high!
创建你的 github 帐号
进入 [GitHub] 官网

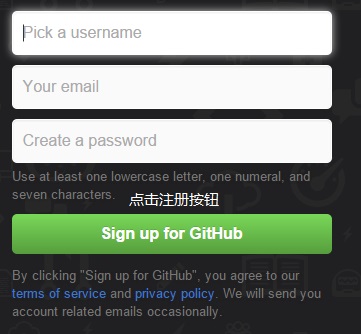
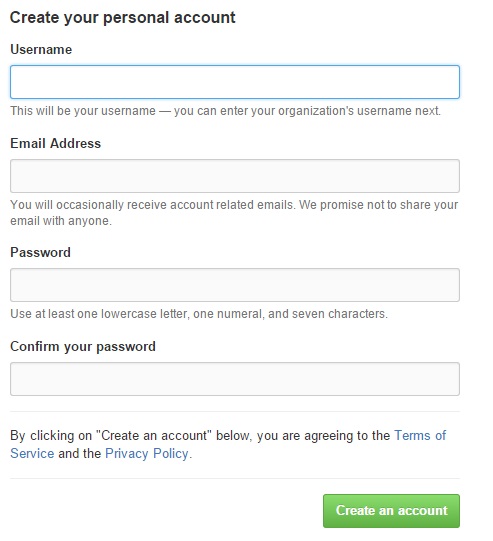
输入你的注册信息并创建 github 帐号 (注意: 帐号名请使用小写,因为 blog 的用户名将用作二级域名使用,如果存在大写将导致你的 blog 无法打开)

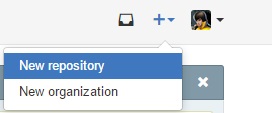
选择新建仓库

创建你的仓库 (注意: 仓库名的命名格式为 username_of_github_account.github.io)
![创建仓库]create_repository
当你按下按钮的那刻起,你的博客托管服务器便成功建立了,是不是热血沸腾了呢?加油,好戏还在后面。
安装 git
安装 git

确认 git 正确安装
git --version

设置 git 用户信息
git config --global user.name 'your name'
git config --global user.email 'you email address'
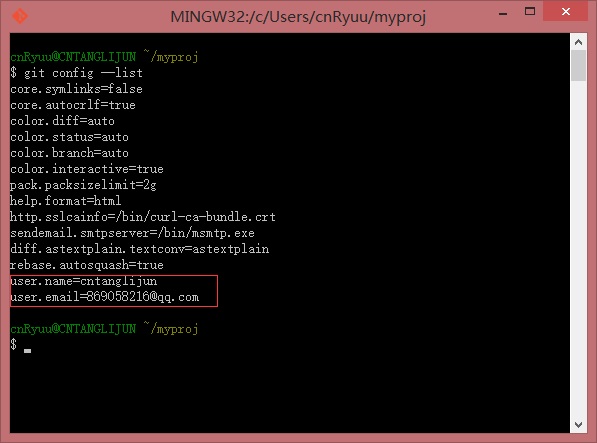
查看 git 配置信息
git config --list

能来到这里说明你是个有实力的家伙,不过别得意,后面的任务你能完成吗?
添加 SSH Keys 到 github 帐号
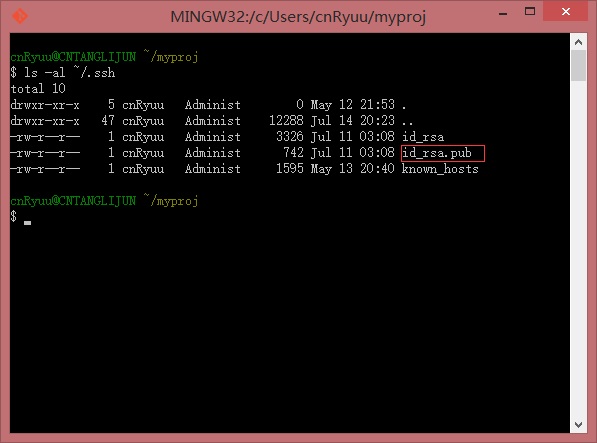
打开你的 git bash 终端, 检查 SSH Keys 是否存在
ls -al ~/.ssh

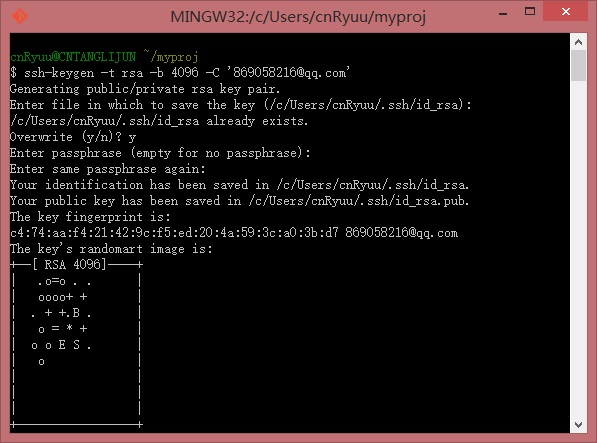
如果不存在也没关系,下面我们来创建它
ssh-keygen -t rsa -b 4096 -C "[email protected]"

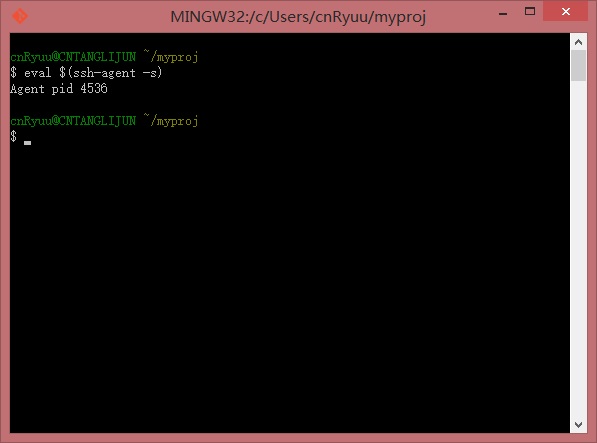
确认 ssh-agent 开启
eval $(ssh-agent -s)

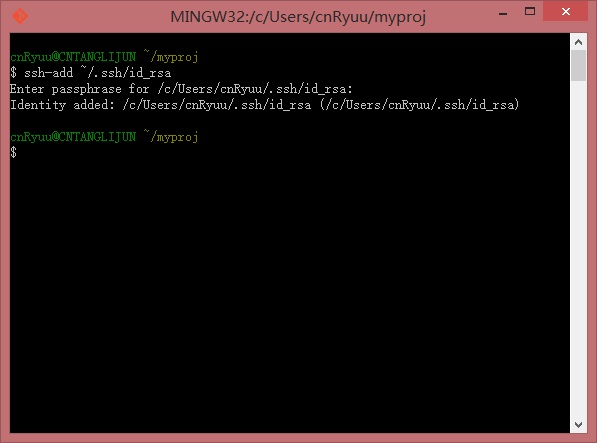
把 key 添加到 ssh-agent
ssh-add ~/.ssh/id_rsa

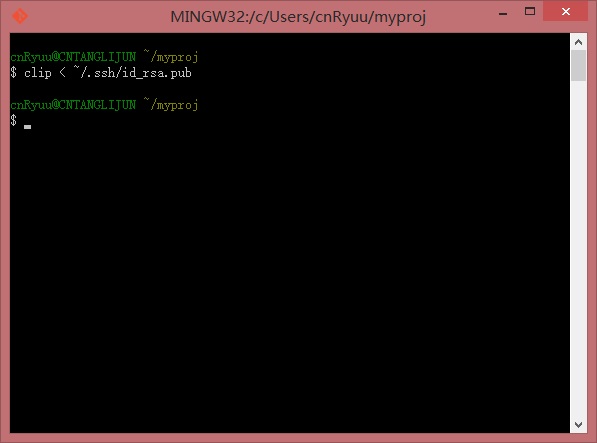
复制 key
clip < ~/.ssh/id_rsa.pub

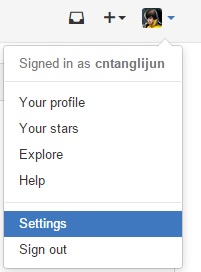
进入 github, 选择 settings

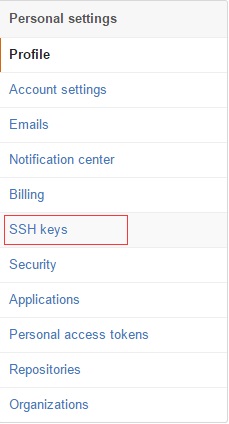
选择左侧导航 SSH keys

点击 Add SSH key

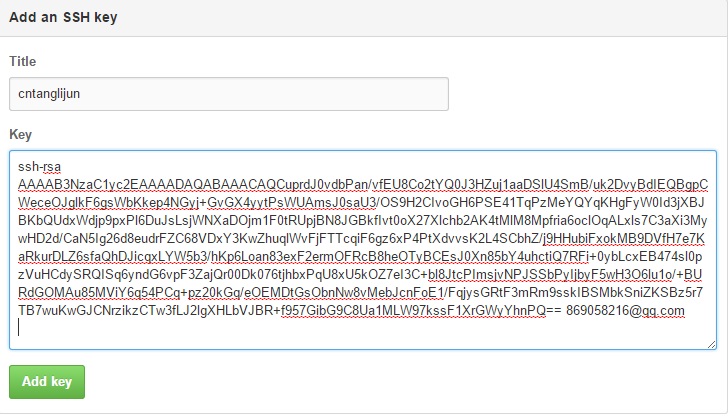
添加 SSh key 到 github 帐号

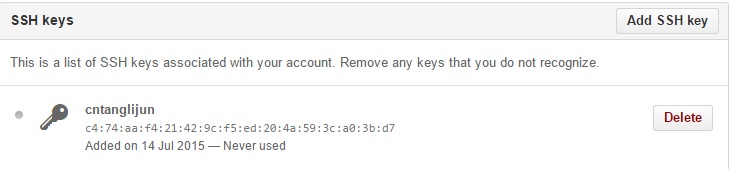
添加成功

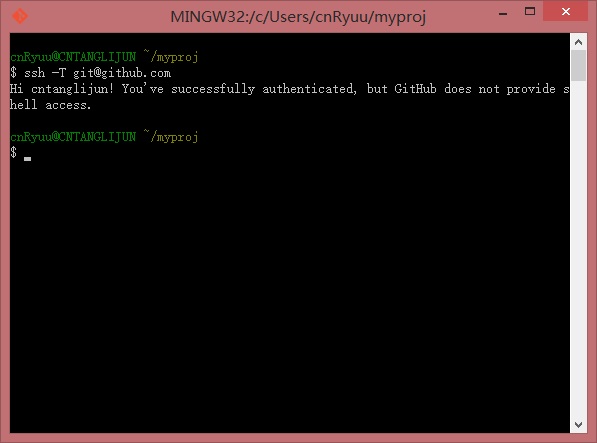
测试 git 连接
ssh -T [email protected]

伸个懒腰,休息一下。轮到我们的 jekyll 上场,好戏才刚刚开始!
创建 jekyll 博客
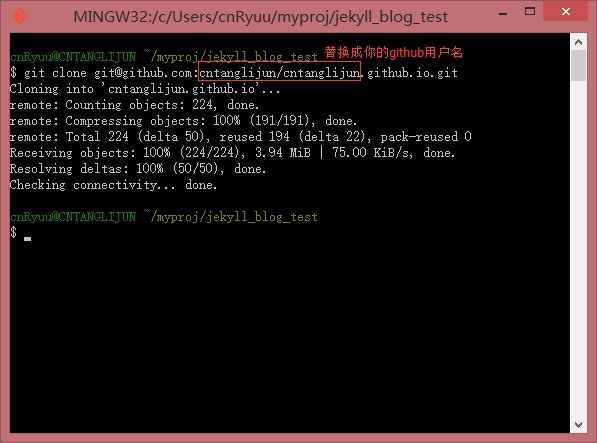
首先把你的 username_of_github_account.github.io 克隆一份到你的本机上
git clone [email protected]:username_of_github_account/username_of_github_account.github.io.gif

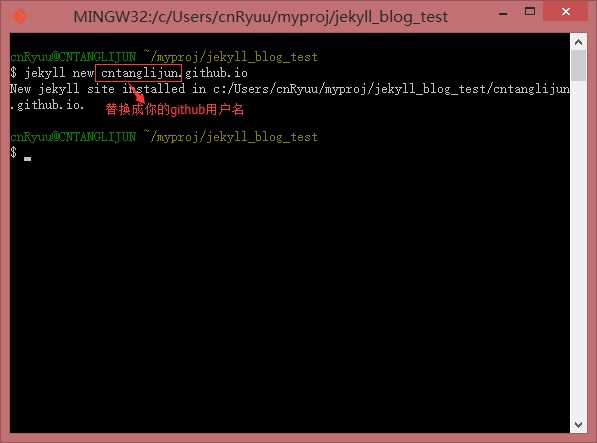
初始化一个默认的 jekyll 博客模版
jekyll new username_of_github_account.github.io

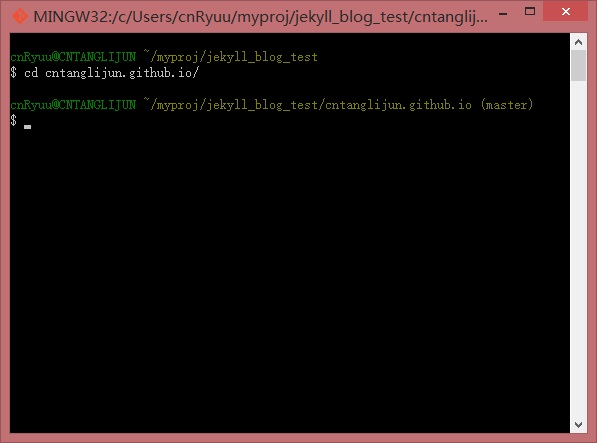
进入该目录

本地运行 blog (注意:默认是 4000 端口)
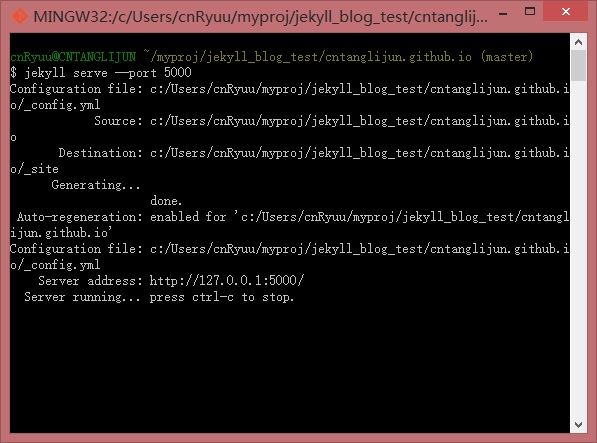
jekyll serve --port 5000

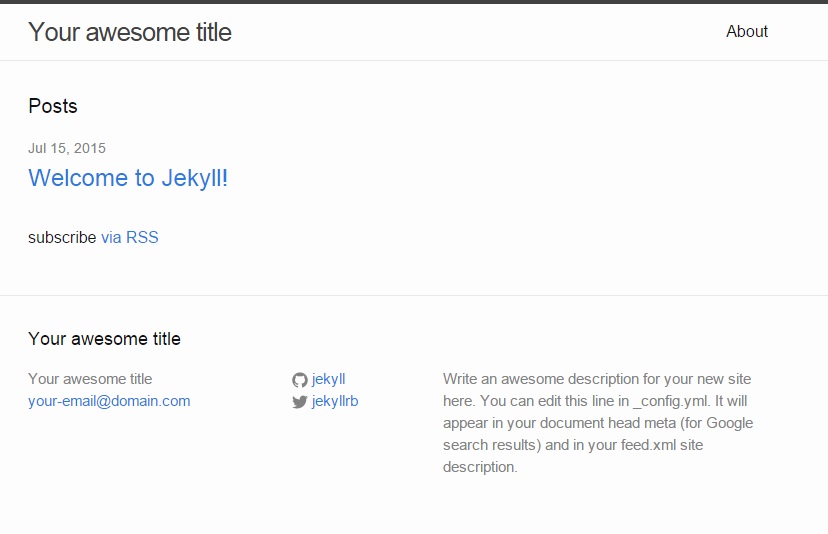
默认样式看起来是这样的

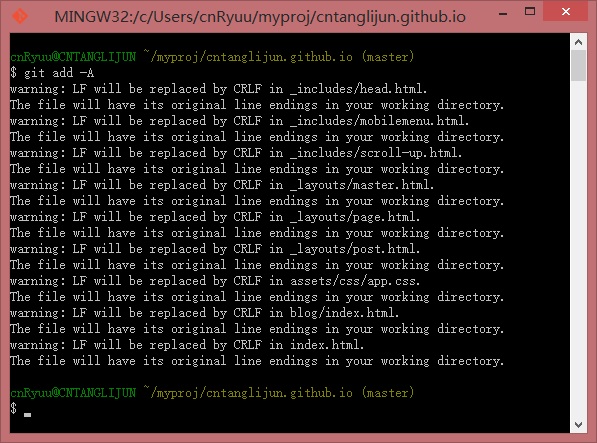
暂存所有文件到git
git add -A

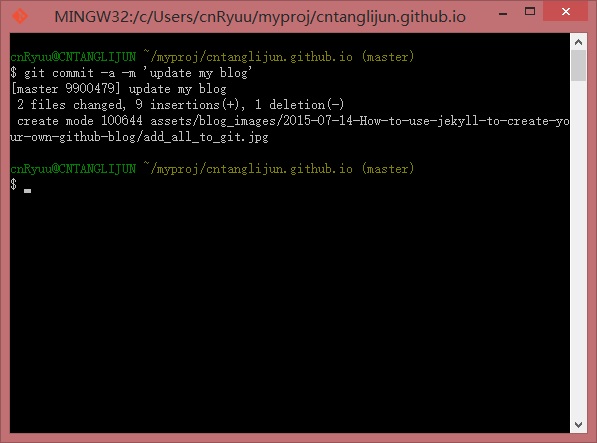
提交所有文件到 git
git commit -a -m 'update my blog'

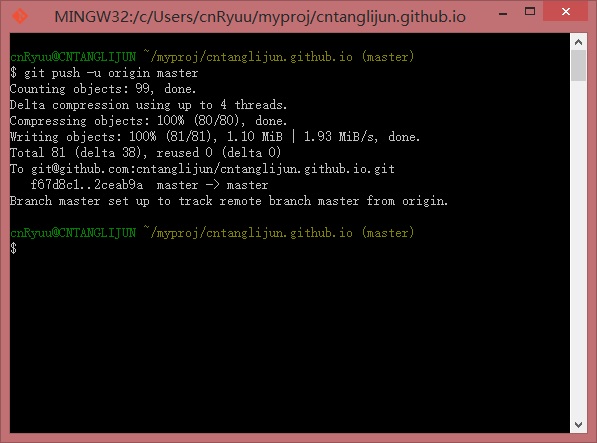
提交至 github 仓库
git push -u origin master

热烈祝贺你!你已经成功创建自己的 github 博客了!你可以通过 username_of_github_account.github.io 访问你的博客了!
参考资料
许可协议:署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)
本文链接:https://tanglj.cn/2015/07/14/jekyll-github-blog/