初识 chrome 扩展
熟悉下 chrome 插件开发
下载demo
以 set_page_color 这个扩展为例 下载地址
文件结构
manifest.json
manifest.json 用于保存一些元数据。例如扩展的名称、描述、版本号等等

icon.png
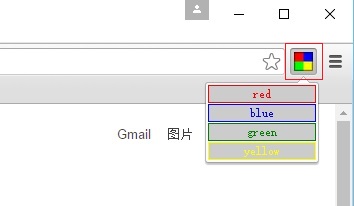
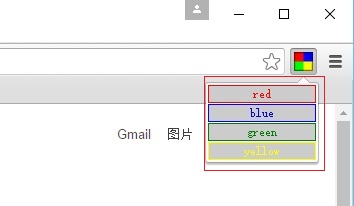
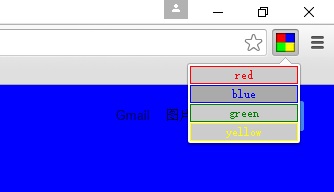
扩展图标,显示在工具条的右侧,称之为 browser action

popup.html
popup.html 用于渲染点击 browser action 弹出的窗口

popup.js
popup.js 是 popup.html 的主要逻辑代码

调试扩展
进入扩展程序
在浏览器地址栏输入:chrome://extensions/

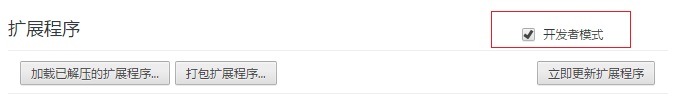
勾选开发者模式

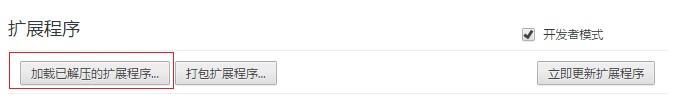
加载已解压的扩展


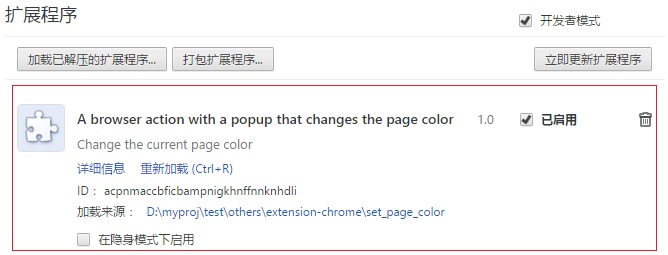
运行扩展程序

打包扩展
点击打包扩展程序按钮

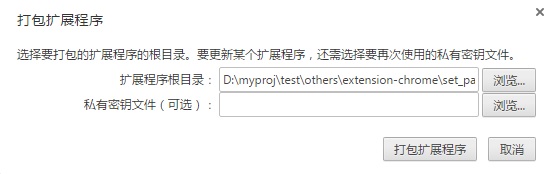
选择扩展程序根目录

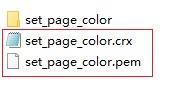
生成打包文件

参考资料
- https://developer.chrome.com/extensions/getstarted
- https://developer.chrome.com/extensions/api_index
- https://developer.chrome.com/extensions/samples
- https://developer.chrome.com/extensions/manifest
许可协议:署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)
本文链接:https://tanglj.cn/2016/03/21/extension-chrome/