react-native 搭建 android 开发环境之 windows 篇
Windows 中搭建 react-native 的 android 开发环境可谓一波三折。本文记录下我的踩坑之旅,也为了让他人少走弯路。
准备工作
安装 nodejs
安装 python2
https://www.python.org/downloads/
安装 react-native
npm i -g react-native-cli
安装 JDK
http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
安装 android sdk
我建议下载非安装版本 https://dl.google.com/android/android-sdk_r24.4.1-windows.zip
其他版本
https://developer.android.com/studio/index.html#downloads
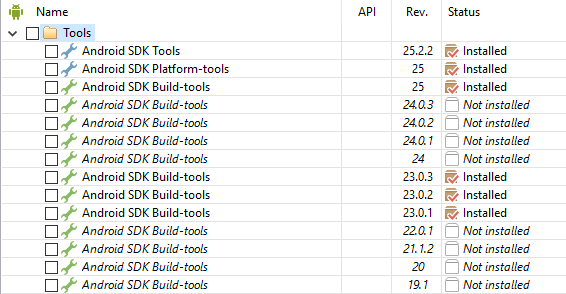
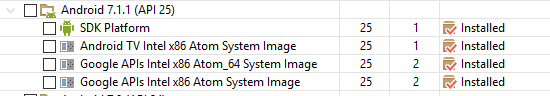
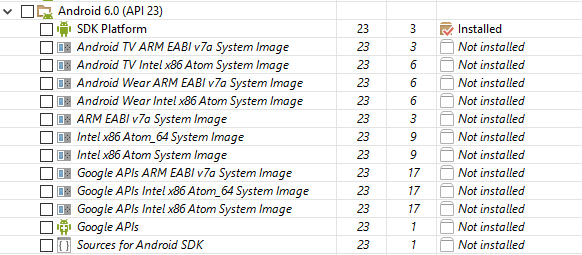
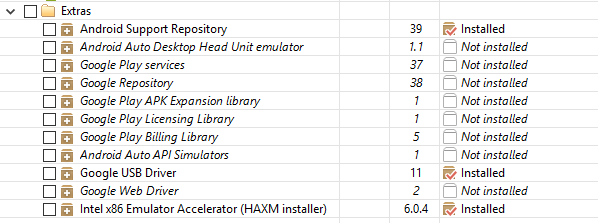
确认安装信息




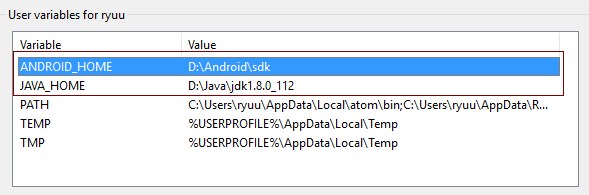
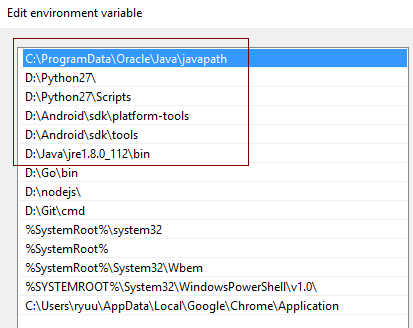
确认环境变量


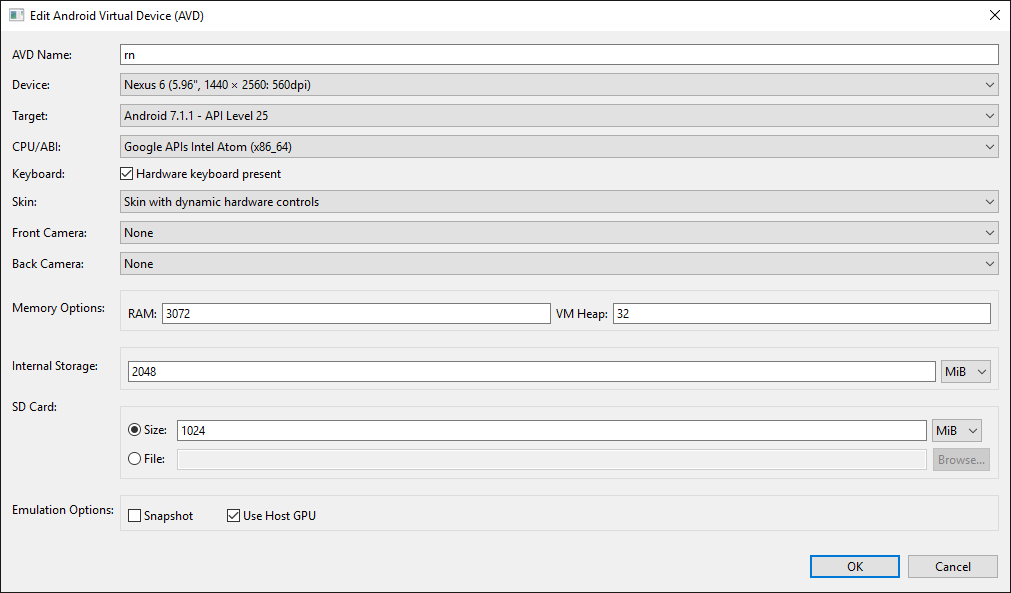
创建一个安卓虚拟机
https://developer.android.com/studio/run/managing-avds.html

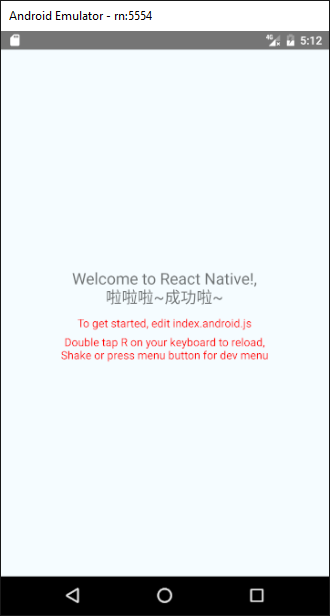
测试 react-native
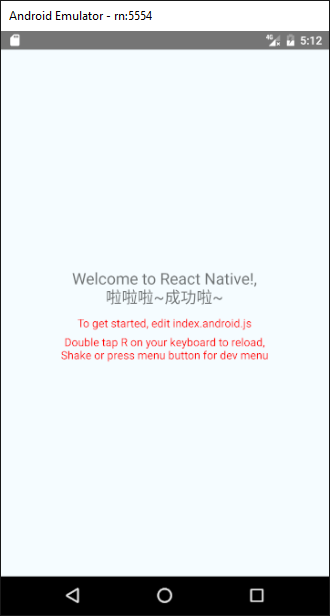
至此准备工作已经就绪,我们迫不及待的想要进入 react-native 的世界探索一番,当然首先我们从 hello world 启程。
react-native init AwesomeProject
cd AwesomeProject
开启 android 虚拟机,虚拟机开启并进入系统后,运行下面的命令
react-native run-android

调试 react-native
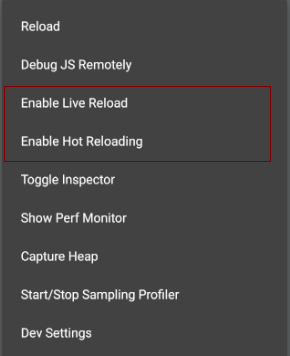
ctrl + m 打开开发者面板,启用 Enable Live Reload 和 Enable Hot Reloading

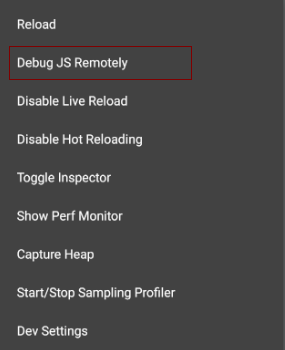
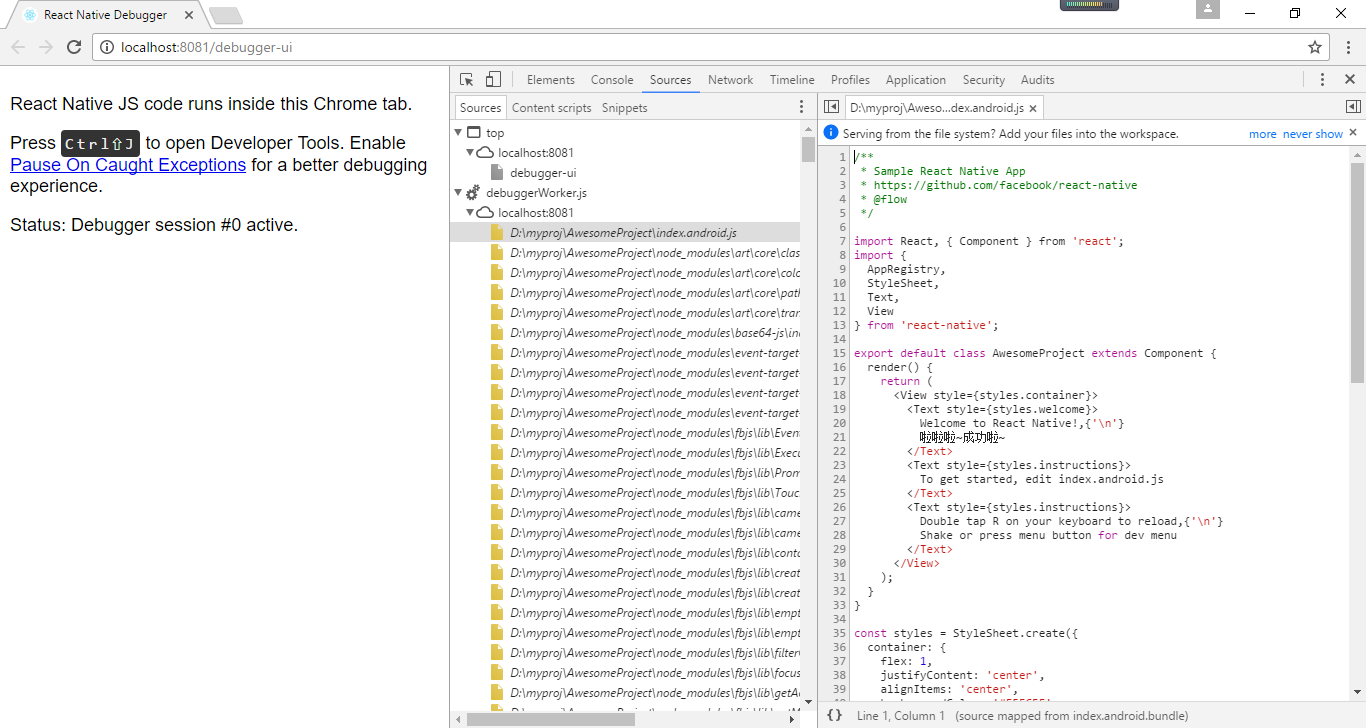
还可以启用 chrome 控制台远程调试 JS,启用 Debug JS Remotely


打包发布
安卓 APP 需要数字签名来作验证。所以我们需要生成一个有签名的 APK。可以使用 keytool
keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
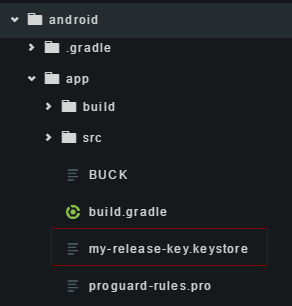
执行以上命令后会生成 my-release-key.keystore 文件,把它放到 android/app 目录中

创建或编辑 ~/.gradle/gradle.properties 文件, ***** 替换成正确的密码
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore
MYAPP_RELEASE_KEY_ALIAS=my-key-alias
MYAPP_RELEASE_STORE_PASSWORD=*****
MYAPP_RELEASE_KEY_PASSWORD=*****
编辑 android/app/build.gradle,添加以下配置
...
android {
...
defaultConfig { ... }
signingConfigs {
release {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
buildTypes {
release {
...
signingConfig signingConfigs.release
}
}
}
...
生成发行 APK,进入 android 目录
./gradlew assembleRelease
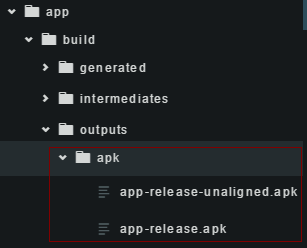
执行完毕会生成 android/app/build/outputs/apk/app-release.apk 文件

也许有人会问,为什么会生成 2 个 APK 文件,请仔细阅读下面的回答
http://stackoverflow.com/questions/22058210/why-unaligned-apk-is-needed
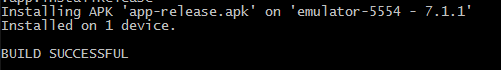
测试打包后的 APP
react-native run-android --variant=release


测试完毕之后,选择想要发布的平台发布你的 APP 吧。每个平台机制不同,这里就不做介绍了,大家自己去了解即可。
那么我们的 react-native 安卓之旅已经启程了~ 加油吧少年们!最后,祝大家开发愉快 :)
参考
- Getting Started
- Signed APK Android
- Sign Your App
- Failed to find target with hash string ‘android-23’
- ‘adb’ is not recognized as an internal or external command, operable program or batch file
- React Native android build failed
- get “bash: keytool: command not found.” when Obtaining Google Map Key on linux fedora
- Manually installing an updated APK fails with “signatures do not match the previously installed version”
许可协议:署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)
本文链接:https://tanglj.cn/2016/10/29/react-native-android-with-windows/