react-native 搭建 android 开发环境之 mac 篇
继 react-native 搭建 android 开发环境之 mac 篇 之后的 react-native 搭建 android 开发环境之 mac 篇。
准备工作
mac 推荐使用 homebrew 工具来安装 nodejs 和 watchman
安装 node
brew install node
安装 watchman
brew install watchman
安装 react-native
npm install -g react-native-cli
下载 android sdk
https://developer.android.com/studio/index.html
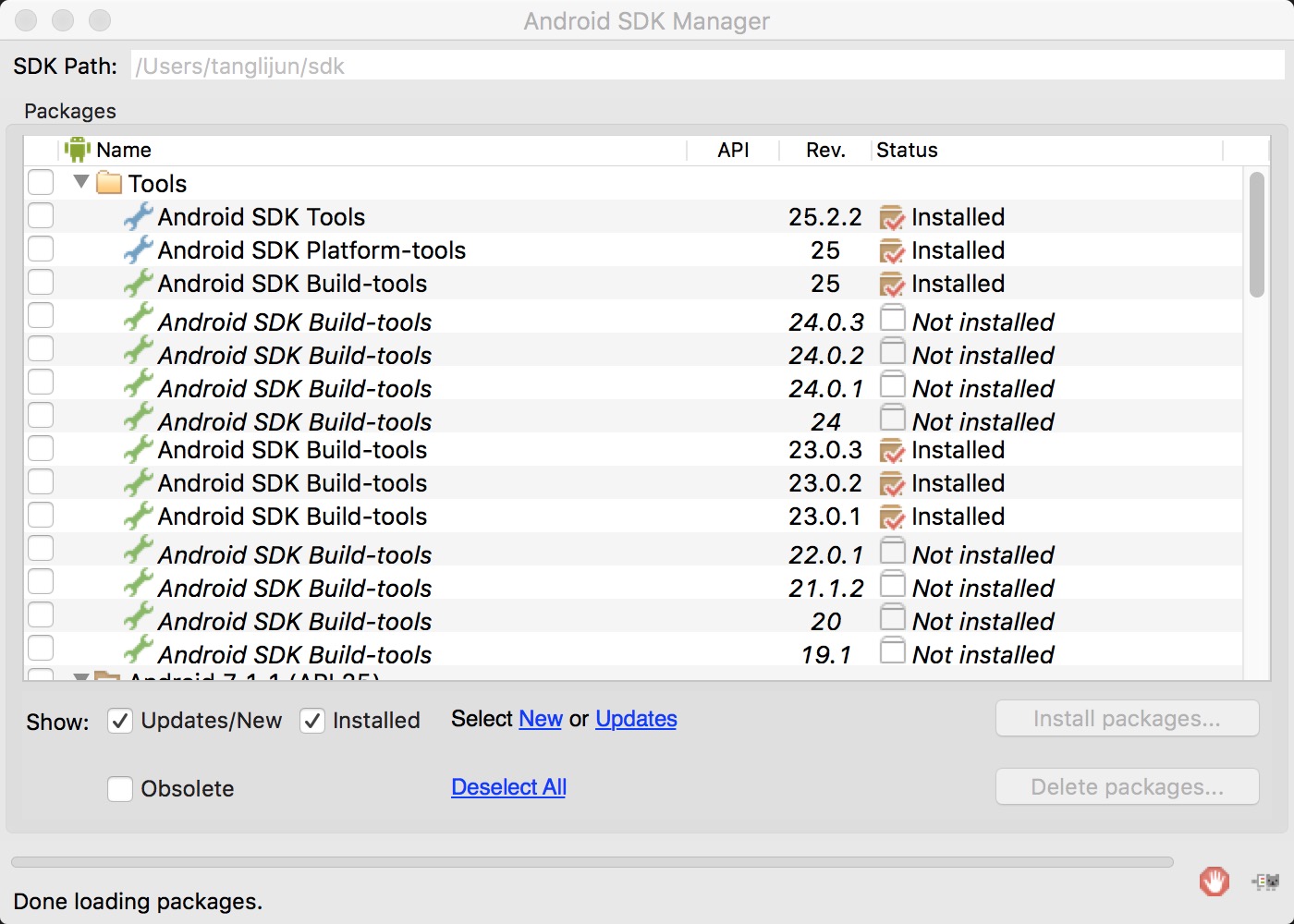
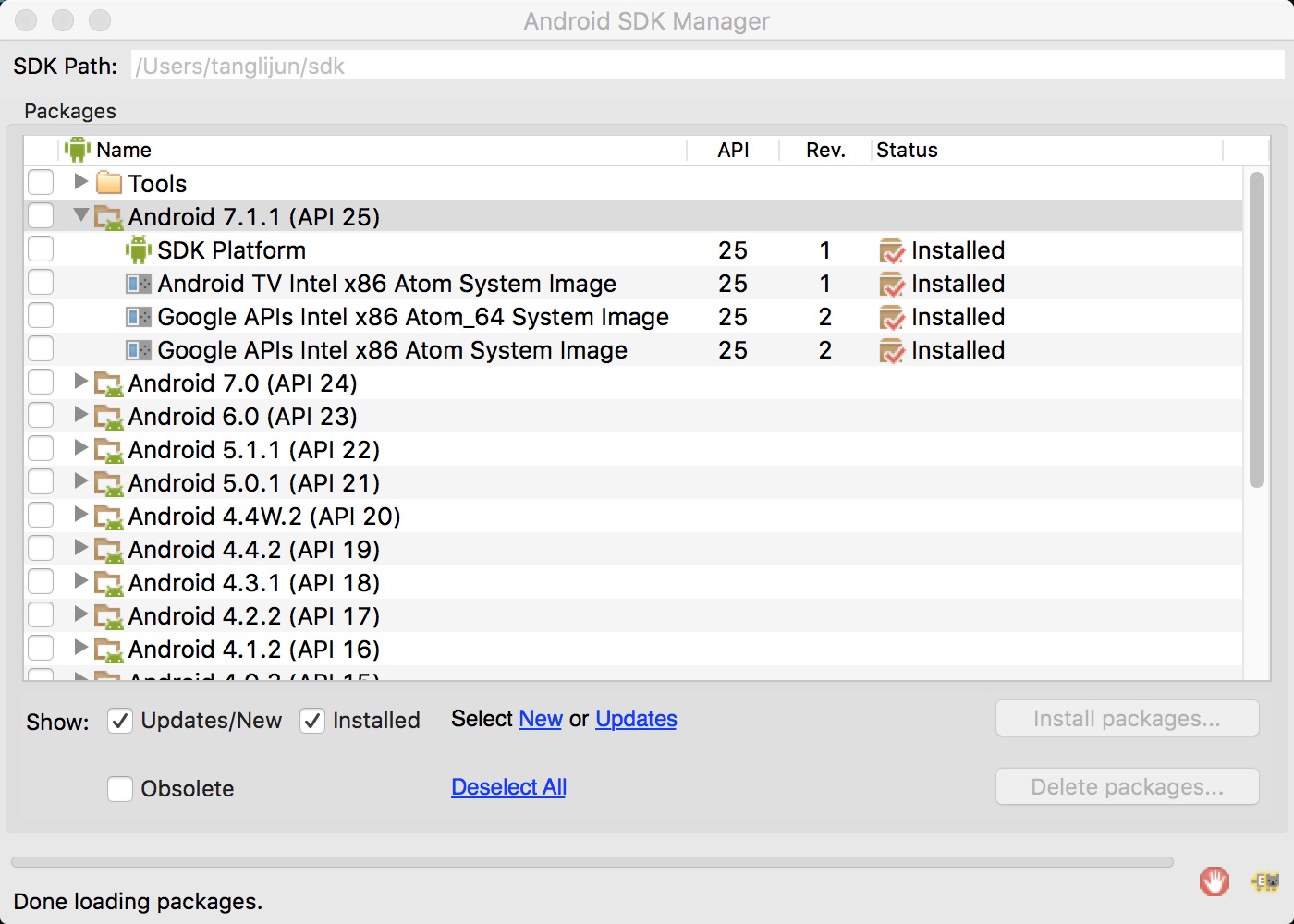
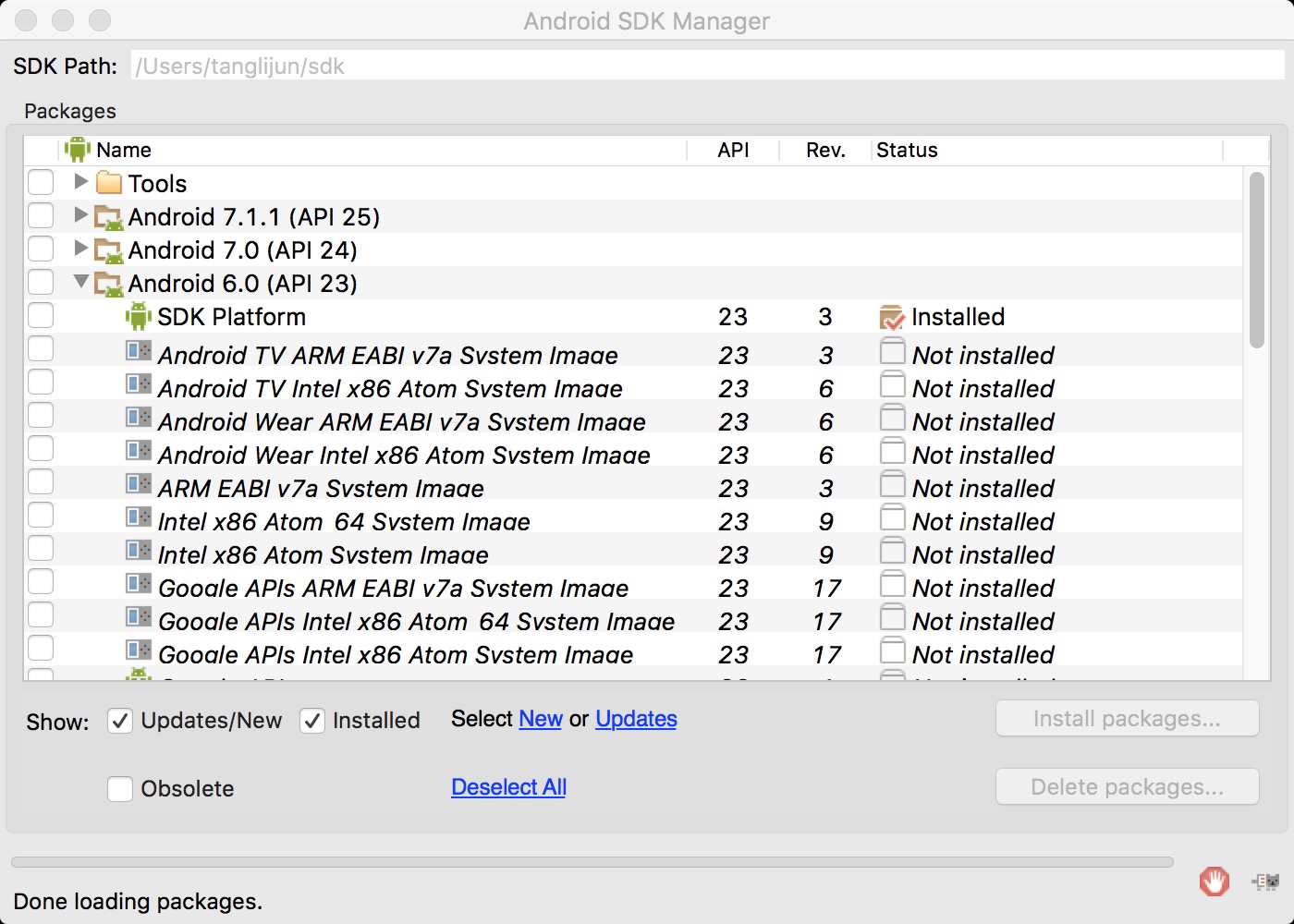
确认安装信息
打开终端执行 android, 确认相关 sdk 安装正确



确认环境变量
查看 ~/.bash_profile,确认以下路径设置正确
export ANDROID_HOME=~/sdk
export PATH=${PATH}:${ANDROID_HOME}/tools
export PATH=${PATH}:${ANDROID_HOME}/platform-tools
export PATH=${PATH}:${ANDROID_HOME}/build-tools
执行以下命令立即生效
source ~/.bash_profile
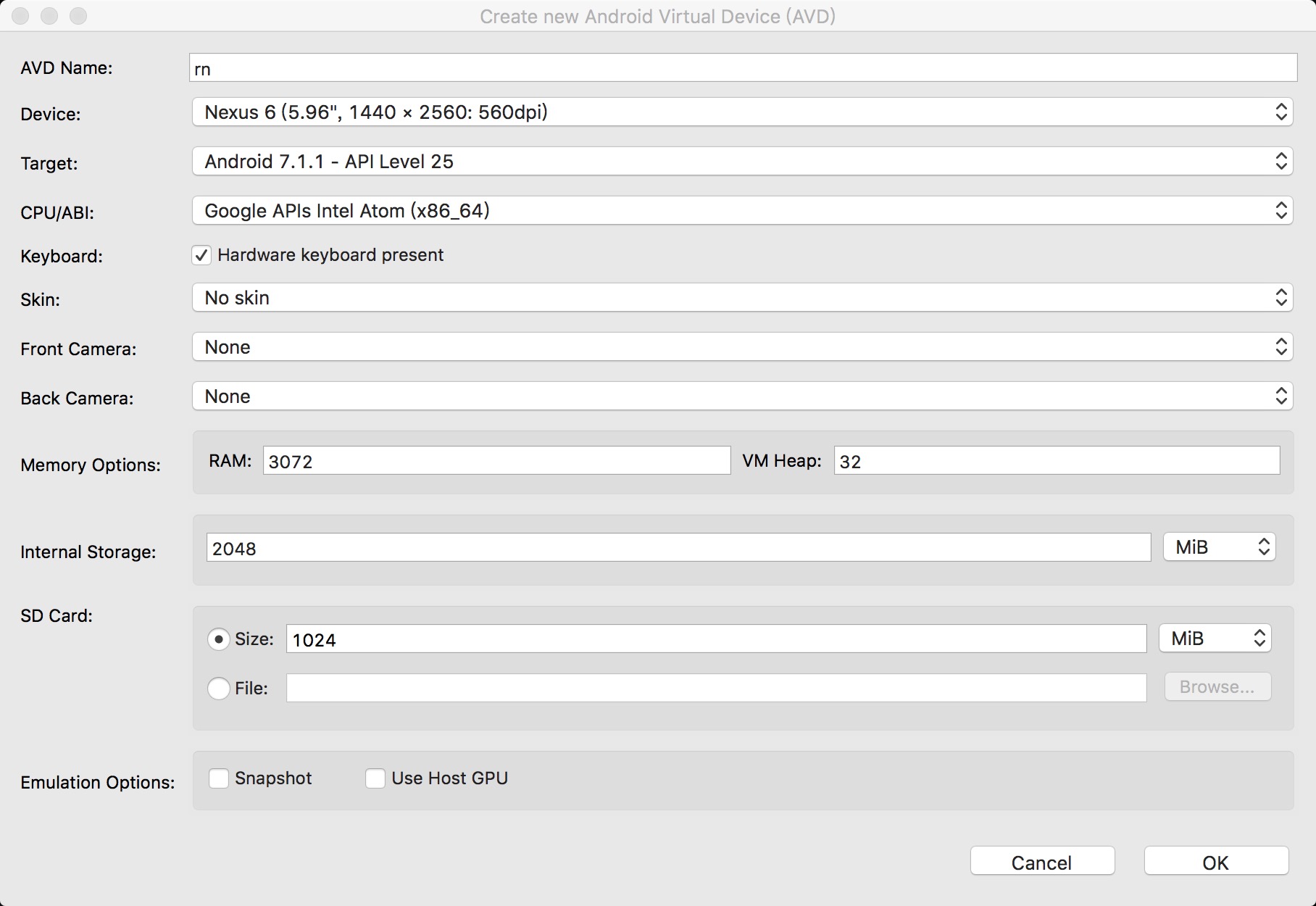
创建一个安卓虚拟机
打开 avd 管理工具
android avd

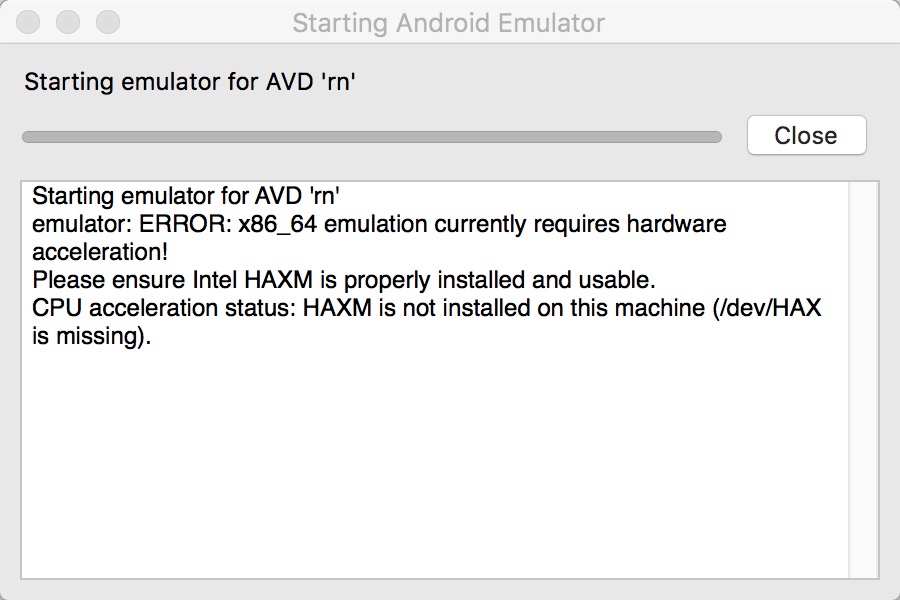
启动虚拟机时可能回到这个错误,这是因为 HAXM(Intel Hardware Accelerated Execution Manager) 没有安装。

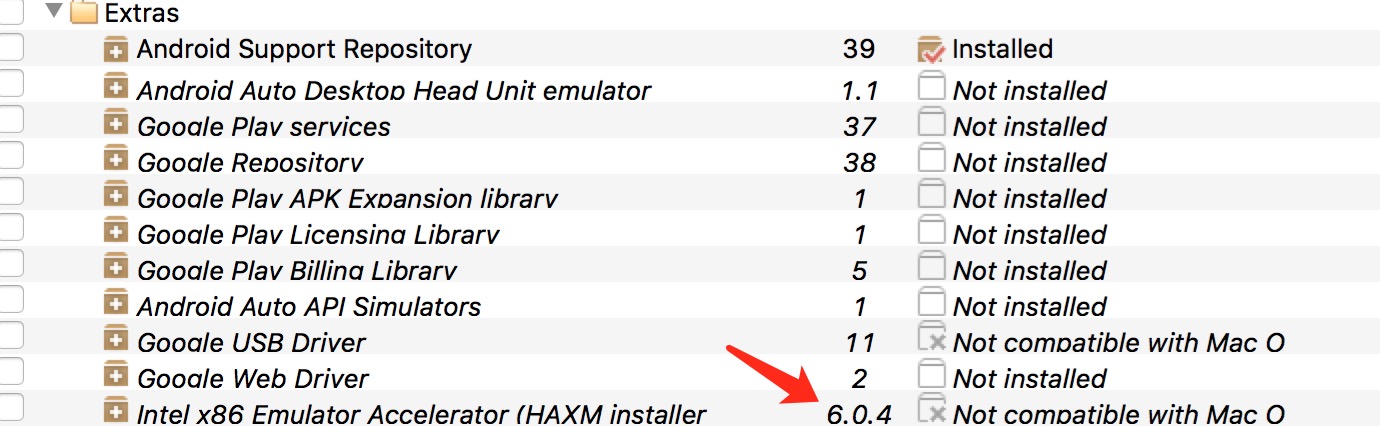
打开 sdk 管理发现 haxm 6.0.4 不支持 mac

我们去以下地址载 haxm-macosx_v6_0_3 .zip (6.0.3) 并安装
https://software.intel.com/en-us/android/articles/intel-hardware-accelerated-execution-manager
再次启动虚拟机就可以跑起来了。

测试 react-native
老规矩,初始化一个测试项目
react-native init AwesomeProject
cd AwesomeProject
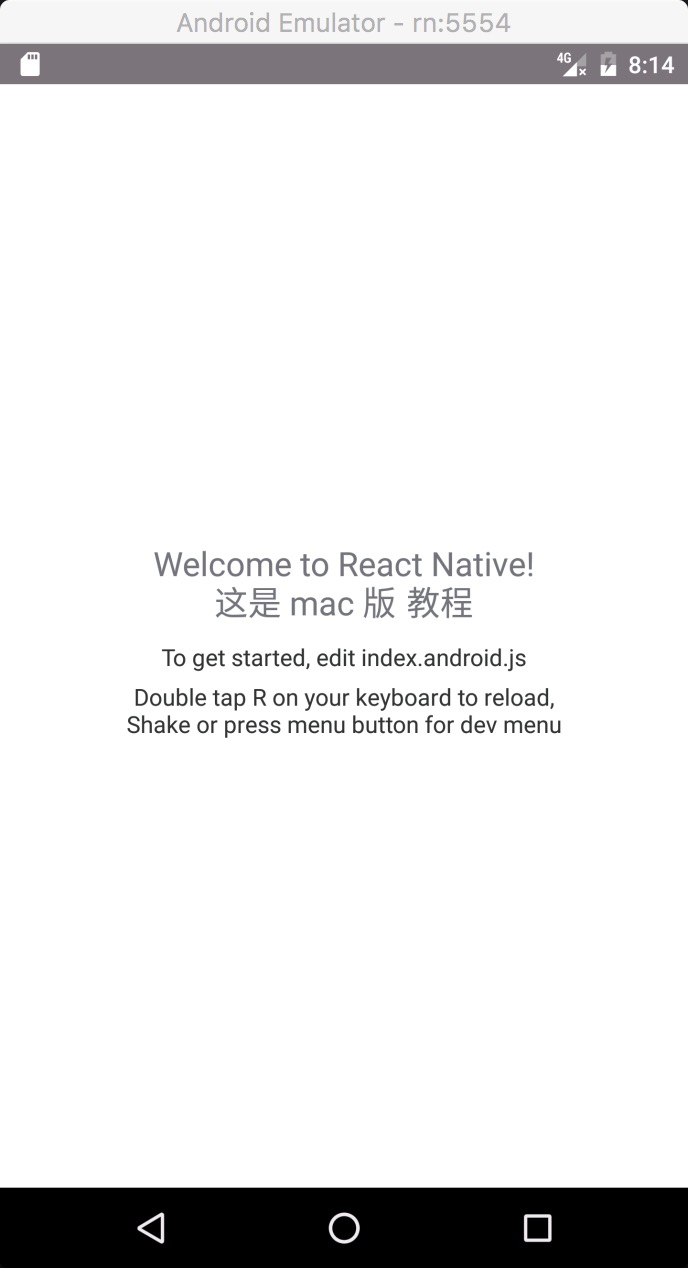
react-native run-android

调试 react-native
mac 上调试 app 与 windows 一样,这里不再赘述。请查阅 调试-react-native
打包发布
mac 上打包发布 app 与 windows 一样,这里不再赘述。请查阅 打包发布
参考
许可协议:署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)
本文链接:https://tanglj.cn/2016/11/02/react-native-android-with-mac/