初识 firefox 扩展
firefox 社区有大量的插件可供使用,这些这件是怎么开发的呢,让我们一起来研究研究。
准备工作
安装 nodejs
nodejs 官方下载

安装 jpm
jpm 工具用于开发、调试和打包 firefox 插件。它发布在 npm 上。
npm i jpm --global


不想全局安装不加参数 −−global 即可
npm i jpm
第一个插件
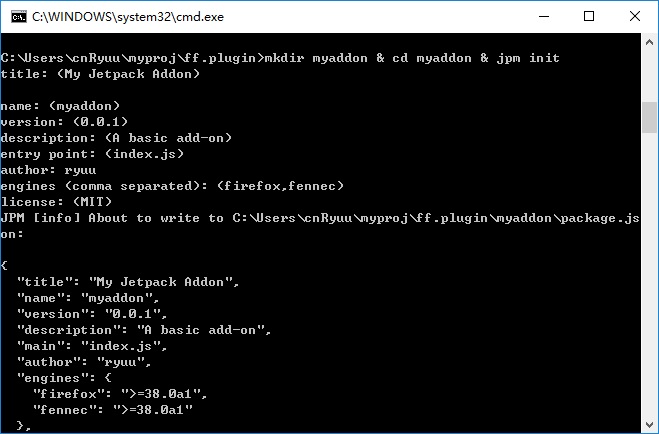
创建一个目录,进入目录,运行 jpm init ,根据提示完成初始化
mkdir myaddon & cd myaddon & jpm init

初始化后目录结构

使用你最爱的编辑器打开 index.js 加入以下代码
var buttons = require('sdk/ui/button/action');
var tabs = require("sdk/tabs");
var button = buttons.ActionButton({
id: "mozilla-link",
label: "Visit Mozilla",
icon: {
"16": "./icon-16.png",
"32": "./icon-32.png",
"64": "./icon-64.png"
},
onClick: handleClick
});
function handleClick(state) {
tabs.open("https://developer.mozilla.org/");
}
在我们的插件根目录创建 data 目录,并保存3个尺寸的图标到该目录
mkdir data
![]()
![]()
![]()
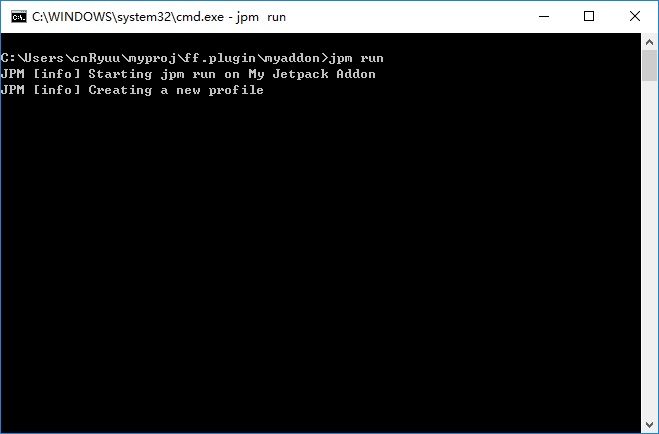
运行命令 jpm run
jpm run

它会调用 firefox 浏览器,并加载我们的插件

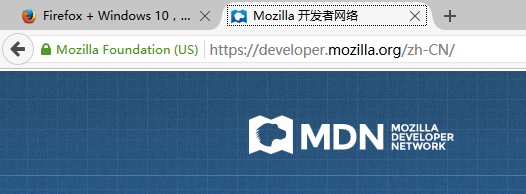
点击右上角的小图标,会打开新的标签页链接到 https://developer.mozilla.org/

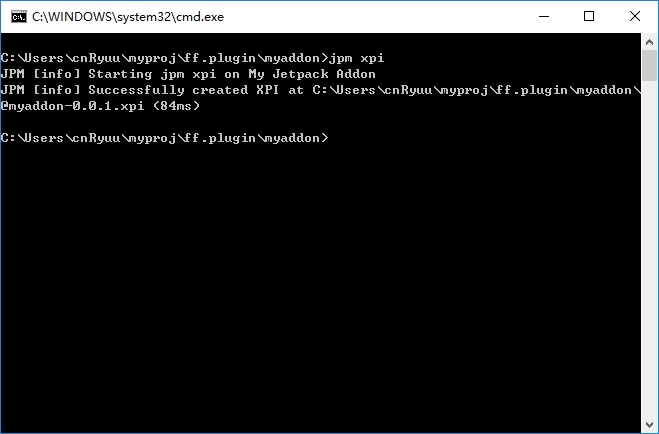
开发完成我们需要打包插件,在插件根目录运行命令 jpm xpi
jpm xpi

参考资料
- https://developer.mozilla.org/en-US/Add-ons/SDK/Tools/jpm
- https://developer.mozilla.org/en-US/Add-ons/SDK/Tutorials/Getting_Started_(jpm)
许可协议:署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)
本文链接:https://tanglj.cn/2016/02/03/extension-firefox/