Electron 入门
Electron 是一个使用 Web 技术 (JavaScript, HTML, CSS) 来构建跨平台桌面应用的框架。
大牛们总是为我们铺平了道路,开发因此而变得不再枯燥和繁琐。Web 技术的应用的涉及面已经越来越广,如今我们甚至可以使用 Web 技术来开发桌面应用了,真的是非常令人兴奋一件事。那么我们开始探索 Electron 吧。
踏上征程
首先我们克隆官方提供的快速入门范例
git clone https://github.com/electron/electron-quick-start
然后进入该示例根目录
cd electron-quick-start
安装需要的依赖模块
npm i
启动示例项目
npm start
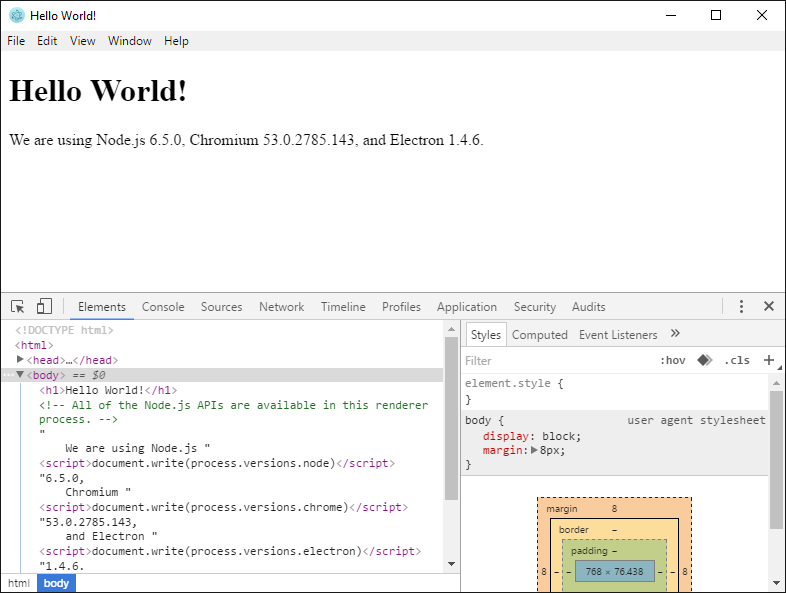
看到如下的界面,恭喜你,你已经成功的运行了第一个 Electron 程序。不过我们的 Electron 的旅途才刚刚开始,后面还有更多的挑战在等着我们,加油~

参考资料
许可协议:署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)
本文链接:https://tanglj.cn/2016/11/14/electron-quick-start/